The Document Object Model (DOM) is how HTML translates the application code to elements in the web browser. It can sometimes be as simple as a direct translation of the HTML to elements on the screen. Other times, it is highly complex and dynamic, changing moment to moment with each user interaction. Every element on a web page is there because it is part of the DOM at that moment in time. To change the DOM, start by changing the HTML. To get started with creating your first HTML file, refer to the article on text editor fundamentals using Visual Studio Code. Once you have created your index.html file in a dedicated project folder, go ahead and add these lines of code to it.
<!DOCTYPE html>
<html>
<head>
<title>My first HTML web page</title>
</head>
<body></body>
</html>The above lines of code outline the fundamental structure of an HTML document. The first line, <!DOCTYPE html>, tells browsers to expect an HTML document. The next line creates the first tag in the file, the html tag. This is the opening tag of the HTML document. In HTML, all opening tags must also have a corresponding closing tag. The <html> tag is the “parent” tag of the HTML document because all other tags are enclosed inside of it. It is finally closed at the end of the HTML document, with a / in front of its closing tag name (</html>).
Immediately inside the <html> tag are two additional tags, the <head> tag and the <body> tag. The <body> tag is where most of the content goes, but the <head> tag gives useful information about the page that the browser will use. The example included in the above code block has the <title> tag, which is what a browser will show in its top bar when you visit that web page. Double click the index.html file in your File Explorer or Finder (for Mac) to see a blank window open in your default web browser. This blank window should have a title in its tab called “My first HTML web page”.
For a video version of the below content, watch below:
Adding content inside the body
Usually, a title and a style sheet (covered later) are the only tags that are manually included in the <head>. Most of the content actually goes inside the body of the HTML file. This content has a specific way of being structured, especially text content. Text content:
- Should always be enclosed inside an opening tag and a closing tag depending on the level of emphasis you want to draw to the text.
- Should be easily readable on all screen sizes using support from CSS and other tags that enhance that content.
The term level of emphasis is especially important in understanding HTML. It’s at the heart of the value that HTML uniquely adds within what seems like an infinitely expansive and growing ecosystem of web technology. It’s ultimately what HTML does: organize your web document with various elements and arrange them by how important they are to the user. These web elements can range from simple paragraphs of text to complex calendars localized to each time zone. Imagine organizing that entire range of complexity and customizability in one document. That is why HTML is irreplaceable to web technology.
Let’s add some text inside the HTML document we created above as a way to show a small example of this organization through emphasis:
<!DOCTYPE html>
<html>
<head>
<title>My first HTML web page</title>
</head>
<body>
<h1>This Level 1 header tag is the highest form of text emphasis</h1>
<p>A paragraph tag like this one is a pretty standard level of text emphasis for long form content like article bodies. It's the best one to use for the bulk of long text.</p>
<p>Paragraphs automatically space themselves out on a new line.</p>
</body>
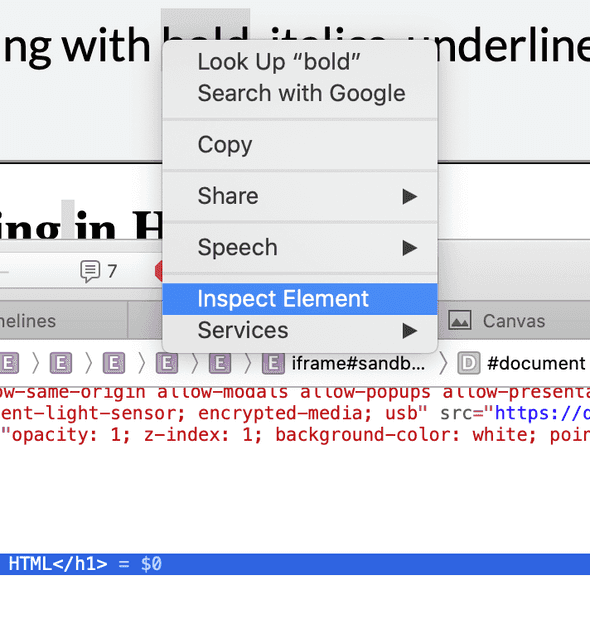
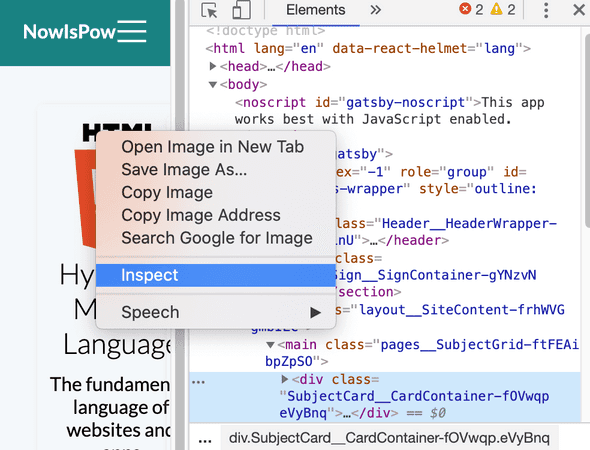
</html>There are two new tags introduced above inside the <body> tag: one <h1> (header) tag and another <p> (paragraph) tag. Paragraph tags are best used for long text. The header tags are more diverse because there are six (6) of them ranging from h1 through h6. These are ranked by their level of importance, so h1 tag holds highly important content like a title, whereas h3 tags hold subtitles and other items of lesser importance. Search engines often crawl websites to rank and structure their content based on the HTML tags that are used in it. That’s why it’s important to know how to format text properly. If you were to open the above HTML file in a web browser like Safari or Chrome and then inspect its elements, you would see the same elements that you wrote in your HTML code being displayed in the browser. Here are examples of page inspectors in Safari and Chrome.
Safari inspector

Chrome Inspector

The elements displayed by these inspectors that are built into the browser are Document Object Model (DOM) elements. Unlike static HTML code, a DOM element is the combined interpretation of all of an element’s HTML, CSS, and JavaScript code combined to make that element what it is. The DOM is the browser’s interpretation of all client-side technologies, not just HTML. The DOM is what the user sees in the browser after all the code, sweat, tears, and cruft have combined to make the web app or mobile app what it has become. Sometimes, it shows us a monster. Most of the times, it shows something unremarkable. Rarely, it gives us a work of art or a life-changing website. Ultimately, everything starts with HTML and one of HTML’s biggest strengths is in displaying written content in an organized, hierarchical way.
Text Formatting in HTML
Proper text formatting is foundational to creating great web experiences in HTML. Especially with written content like blog posts, text formatting can make all the difference in increasing reading time on your site. People won’t read text that is too small! Text formatting is also an important tool for showing up in search engines. Today, it is more important than ever to rank highly in search and discovery platforms like the App Store and Play Store. Having a good understanding of HTML and how it relates to content discovery is critical. So, let’s learn about how to properly format text content to maximize discoverability and engagement.
Headers, paragraphs, and formatting with bold, italics, underline
Earlier in the article we covered that there are six different types of header tags. The first two, <h1> and <h2>, are the highest priority tags used by search engines to rank your content and identify relevant key words. The rest of the header tags, <h3> through <h6>, do not hold as much emphasis. For long form text, paragraph (<div>) tags are the best fit. Within paragraph tags, one can emphasize specific text through two formatting tags: <strong> and <em>. They will format the text with bold and italics, respectively. Note that while b, i, and u tags also exist for formatting with bold, italics, and underline, they do not emphasize the underlying text to web browsers, screen readers, and search engines the way that <strong> and <em> tags do. That’s why it’s only recommended to use <strong> and <em> tags within paragraphs. See example below:
<h2>Emphasizing text within a long paragraph in HTML</h2>
<p>
Sometimes there is much to write about and the best way to share this is
by putting it out on <strong>The Internet</strong>. What an amazing way to stand out
from all of the trolls: publish your own website. <em>That'll show them!</em>.
Foolishly, I thought my opinion mattered more because I could occasionally
write about it. It's worth fixing people's <u>underline</u> security issues
first to make <strong>The Internet</strong> a friendlier place.
</p>The above paragraph would display the following in a web page:
Emphasizing text within a long paragraph in HTML
Sometimes there is much to write about and the best way to share this is by putting it out on The Internet. What an amazing way to stand out from all of the trolls: publish your own website. That'll show them!. Foolishly, I thought my opinion mattered more because I could occasionally write about it. It's worth fixing people's underline insecurity issues first to make The Internet a friendlier place.
Special formatting and Links
For more advanced special formatting than covered in this section, watch the below video:
Special Characters
Advanced Text Formatting
In addition to italicizing, bolding, and underlining text, there are other ways to format text in useful ways with HTML, like subscripting (<sub>) and superscripting (<sup>) for scientific and mathematica formulas:
<p>x<sup>2</sup> = 9, made using <code>sup</code> tag</p>
<p>H<sub>2</sub>SO<sub>4</sub> is Sulfuric Acid. Subscript written using <code>sub</code> tag.</p>The above code block will show:
x2 = 9, made using sup tag
H2SO4 is Sulfuric Acid. Subscript written using sub tag.
For one of your brilliant quotes that you later find was already said by someone else, it’s useful to give them credit with a <blockquote> tag. Notice the blockquote tag has a cite="Martin Luther King Jr." attribute that gives credit to the author. This is how attributes are written in HTML. First, the attribute name in all lowercase (multi-word attributes use dashes (-) instead of spaces). Next, an equal(=) sign followed by the attribute value inside double quotes (""). Remember this syntax because several important HTML tags use attributes. Attributes are also the hidden power-user feature that unlock remarkable functionality within HTML.
<blockquote cite="Martin Luther King Jr.">
"We must accept finite disappointment but never lose infinite hope."
- Martin Luther King Jr.
</blockquote>The above code block will show the following quote, finely rendered with the appropriate spacing:
"We must accept finite disappointment but never lose infinite hope." - Martin Luther King Jr.
Another very important tag, perhaps the most important in making The Internet what it is today, is the hyperlink, represented by the <a> tag. In order to point to another website or a different page on your current website, it needs the href attribute set to the value of the link, like so:
<a href="https://nowispow.com/why-start-html">Why you should learn to code with HTML first</a>Notice that the text written inside the link will be highlighted with the link color and underlined to show that it’s a hyperlink. It will create the link below:
Why you should learn to code with HTML firstThe hyperlink is the element that inspired part of HTML’s name (HyperText). It’s at the heart of the way search engines score the reliability of content. The more links point to your website, the more authoritative your website is considered for that topic. Even the message included inside your hyperlinks is used by search engine bots to automatically gauge what the linked page is about. Ultimately, The Internet is just a tangled web of endless content linking to more pieces of content infinitely. What used to be called “surfing” became an endless binge of content that leaves you feeling unsatisfied. Break the cycle. Start creating.
For a short exercise reviewing the basics, watch the below video about creating a reference sheet on HTML using HTML5: